
ElementUI
- 版本:v2.13.2
- 类别:系统软件
- 大小:2.7MB
- 时间:2021-08-18 14:00:09
游戏介绍
ElementUI是一款比较常用的网站快速成型开发工具,我们常常会说要用到的ElementUI框架和组件就是它,它可以帮助站长快速设计自己所需的ui框架,协助vue进行项目的高效开发测试和部署,拥有完整的ui框架组件,包含了基础组件、数据组件、表单组件以及提示类等众多组件,可以轻松满足用户的开发需要,提升用户的开发效率,它对于前端网站建设具有一定的辅助能力,是编程人员搭建开发的必备工具。
ElementUI基本介绍:
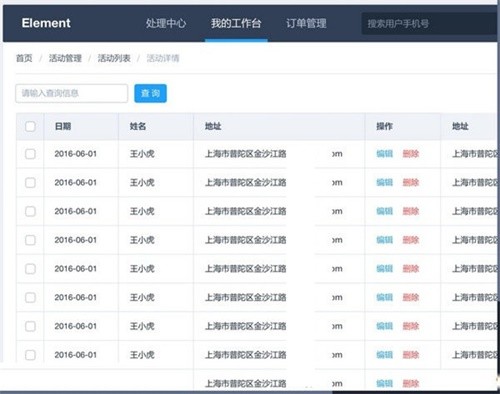
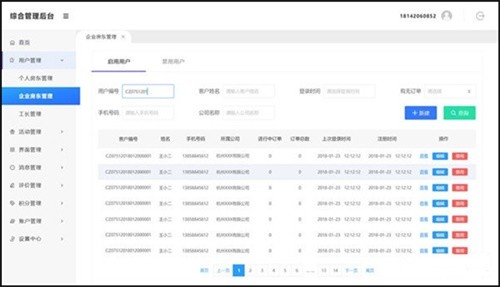
ElementUI,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,一款十分高效的网站快速成型工具!

ElementUI软件特色:
指南
了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
组件
使用组件 Demo快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
主题
在线主题编辑器,可视化定制和管理站点主题、组件样式
资源
下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。
ElementUI软件亮点:
1、一致性 Consistency
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
2、反馈 Feedback
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。

3、效率 Efficiency
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
4、可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
ElementUI使用说明:
用法:
npm install element-ui@next
示例代码:
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-default/index.css';
Vue.use(Element)
// or
import Select from 'element-ui/lib/select';
import Select from 'element-ui/lib/theme-default/select.css';
import Button from 'element-ui/lib/button';
import Button from 'element-ui/lib/theme-default/button.css';
Vue.component(Select.name, ElSelect)
Vue.component(Button.name, ElButton)
ElementUI更新内容:
新特性
Autocomplete
添加 change 事件 (#17913 by @sxzz)
Bug 修复
Autocomplete
修复类型为 textarea 时建议错误问题 (#18478 by @Roojay)
Carousel
修复 console.warn 文案拼写错误 (#18264 by @IceFox)
相关下载
相关文章
更多+-
04/25
-
04/25
-
04/25
-
04/25
-
04/25
-
04/25
-
04/24
-
04/24
-
04/24
-
04/24
手游排行榜
- 最新排行
- 最热排行
- 评分最高
-
角色扮演 大小:1.9GB
-
休闲益智 大小:876.69MB
-
休闲益智 大小:36.03MB
-
角色扮演 大小:1.92GB
-
角色扮演 大小:2390MB
-
角色扮演 大小:1.82GB
-
动作冒险 大小:834.06MB
-
动作冒险 大小:24.73MB





























